API (Application Programming Interface) merupakan sekumpulan sintak yang berisi perintah atau fungsi yang dapat digunakan untuk berinteraksi dengan sistem operasi tertentu atau dengan sistem lainnnya. Sebuah API dapat diimplementasikan dengan menulis sintaks dalam program yang menyediakan sarana untuk meminta layanan program tersebut.
Sebagai contoh, Facebook menyediakan API sehingga para pengembang website dapat mengintegrasikan komentar di websitenya langsung melalui komentar akun Facebook si pengunjung, atau yang lebih spesifik lagi API Facebook juga dapat digunakan untuk membuat fungsi auto post artikel ke Facebook saat artikel di website ditambahkan. Semua ini dapat dilakukan karena Facebook menyediakan API untuk dapat mengakses sebagian fungsi dari program Facebook.
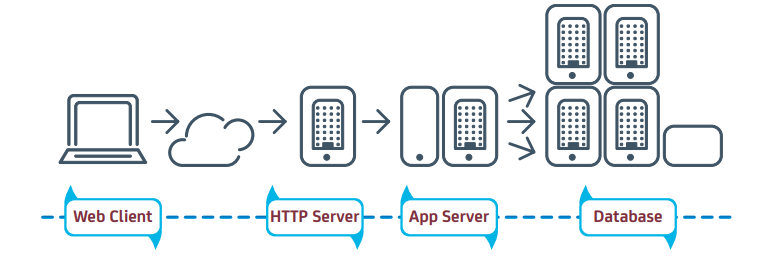
Berikut adalah ilustrasi permintaan layanan data pelanggan ke sistem (misalnya) X menggunakan API:
Sistem X mengembalikan data pelanggan sesuai dengan permintaan yang diminta oleh client dengan berbagai format data yang disediakan oleh sistem, misalnya JSON, XML, dan sebagainya. Pada contoh di atas, data yang dikirimkan oleh sistem X merupakan data pelanggan dan bisa dibayangkan apabila ketika data pelanggan yang dikirimkan kepada client di tengah jalan sebelum diambil oleh seseorang atau hacker untuk kepentingan yang tidak seharusnya? Misal data yang diambilnya adalah nomor telepon, alamat, dan nomor kartu kredit. Tentunya hal tersebut tidak boleh terjadi ketika menggunakan API. Oleh karena itu, API harus didesain sebagus mungkin agar terhindar dari hal-hal semacam itu.
Ada tiga faktor utama yang menjadi sasaran hacker terhadap penggunaan API. Ketiga faktor itu adalah parameter, identitas, man-in-the-middle. Berikut adalah penjalasan dari ketiga faktor tersebut.
- Parameter, sasaran ini dilakukan dengan cara mengirimkan data input secara terus menerus kepada suatu fungsi API agar hacker mendapatkan data yang diinginkan olehnya, sepertinya misalnya data pelanggan. Para hacker dapat membaca respon balikan dari API, karena biasanya API mendefinisikan dengan jelas data balikan yang dikirim. Sasaran ini memang bukan hal baru, namun sering banyak digunakan karena kebanyakan developer mengabaikan untuk memfilter inputan pada api yang digunakan.
- Identitas, dilakukan dengan cara mengekploitasi kelemahan dari otentikasi, otorisasi dan penggunaan session. Kelemahan pada API dicari karena kesalahan dalam mempraktekkan penggunaan otentikasi, otorisasi, dan session pada API. Dalam penggunaan API dalam suatu sistem, biasanya API pengirim memiliki suatu identitas (key) agar dikenali oleh API penerima. API key ini tersimpan pada aplikasi pengirim yang digunakan untuk keperluan autorisasi misalnya. Meskipun API key ini disimpan secara baik oleh pengirim API, biasanya API key mudah untuk ditemukan oleh hacker. Yang perlu digaris bawahi adalah jangan pernah memperlakukan API key sebagai sesuatu yang rahasia.
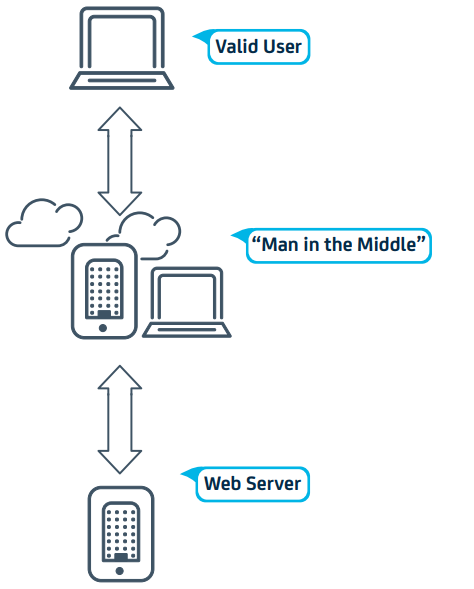
- Man-in-the-middle, pada hal ini, hacker memposisikan dirinya berada diantara pengirim API (client) dan penerima API. Hacker melakukannya dengan cara mengambil data yang dikirimkan oleh user, lalu mengubah data tersebut, dan diteruskan kepada penerima API. Hal ini dapat terjadi karena data yang dikirimkan oleh client tidak terenkripsi. API yang tidak menggunakan SSL/TLS sangat rentan terhadap serangan ini. Namun sayangnya, kebiasaan developer membiarkan hal ini agar komunikasi antara pengirim API dan penerima API dapat dilihat dengan jelas.

Untuk menanggulangi ancaman dari ketiga faktor tersebut, API harus dibuat lebih aman dan tetap dapat berfungsi dengan semestinya. Berikut adalah penjelasan cara untuk menanggulangi acaman yang mungkin terjadi pada penggunaan API.
- Memvalidasi parameter, langkah pertama yang dilakukan adalah dengan cara memvalidasi semua data yang masuk oleh penerima API, pastikan data yang diterima valid dan tidak menyebabkan kerusakan. Cara yang paling efektif adalah dengan mendeskripsikan input apa saja yang boleh diterima oleh suatu fungsi pada penerima API. Selalu periksa inputan bertipe raw untuk menghindari SQL injection. Selain itu berhati hati dengan serangan denial of service (Dos) yang dapat menyebabkan penerima API menjadi hang atau tidak berfungsi karena menerima begitu banyak data dan ditambah lagi apabila data yang dikirimkan data bertingkat. Gunakan pendeteksi virus untuk memeriksa beberapa konten file apabila penerima API dapat mendecode base64 attachment agar file attachment tersebut benar-benar bebas dari virus.
- Gunakan SSL/TLS untuk semua API. Untuk jaman sekarang, SSL bukan hal yang mewah lagi, tapi merupakan kebutuhan yang mendasar sebagai API. Dengan menambahkan SSL/TLS dan menerapkannya dengan benar merupakan hal yang sangat efektif untuk melawan serangan man-in-the-middle. SSL/TLS memberikan kepercayaan integritas pertukaran data diantara pengirim dan penerima API.
- Identitas user dan sistem yang menggunakan API merupakan sesuatu yang harus diimplementasikan dan dimanajemen secara terpisah. Selain menggunakan identitas user dan sistem sebagai tambahan keamanan, ada faktor lain yang dapat ditambahakan seperti alamat IP pengirim API, waktu akses API, identifikasi hardware (untuk penggunaan mobile apps), geolokasi, dan lainnya.
Sumber :
https://www.tuliskode.com/mengenal-konsep-application-programming-interface-api/
https://stormpath.com/blog/secure-your-rest-api-right-way
https://www.ca.com/content/dam/ca/us/files/ebook/five-simple-strategies-for-securing-apis.pdf
https://19yw4b240vb03ws8qm25h366-wpengine.netdna-ssl.com/wp-content/uploads/securing-the-api-stronghold.pdf
https://www.upwork.com/hiring/mobile/tips-for-building-a-safe-secure-api/
https://19yw4b240vb03ws8qm25h366-wpengine.netdna-ssl.com/wp-content/uploads/securing-the-api-stronghold.pdf