Hallo, Kreatif Readers! Saat ini, banyak situs yang memanfaatkan konten client-server (sebagian besar ditulis dalam JavaScript) untuk menambah user experience. Sebaliknya, tren ini juga telah memperluas keberadaan dan frekuensi serangan cross-site scripting (XSS).
XSS sendiri merupakan serangan injeksi kode pada sisi klien dengan menggunakan sarana halaman website atau web aplikasi. Peretas akan mengeksekusi script berbahaya di browser dengan cara memasukkan kode berbahaya ke halaman web atau web aplikasi yang sah. Serangan ini dapat dilakukan menggunakan JavaScript, VBScript, ActiveX, Flash, dan bahasa sisi klien lainnya.
Kerentanan ini memungkinkan pencurian terhadap identitas pengguna, melewati batasan sistem, serangan malware, dll. Reflected XSS dieksekusi melalui browser dan terjadi jika website menyediakan tempat bagi pengguna untuk melakukan inputan.
Pada dasarnya terdapat tiga jenis serangan XSS yaitu:
- Stored XSS(Persistent XSS) merupakan jenis XSS yang paling merusak. Dalam stored XSS, script jahat yang disuntikkan akan disimpan secara permanen di server target, seperti database, forum pesan, visitor log, dan lain-lain.
- Reflected XSS(Non-persistent XSS) terjadi ketika skrip berbahaya dipantulkan dari web aplikasi ke browser korban.
- DOM-based XSS, serangan ini terjadi jika webaplikasi menulis data ke Document Object Model(DOM) tanpa sanitization yang tepat. Penyerang dapat memanipulasi data ini untuk memasukkan kontenXSS pada halaman webseperti kode Javascript yang berbahaya.
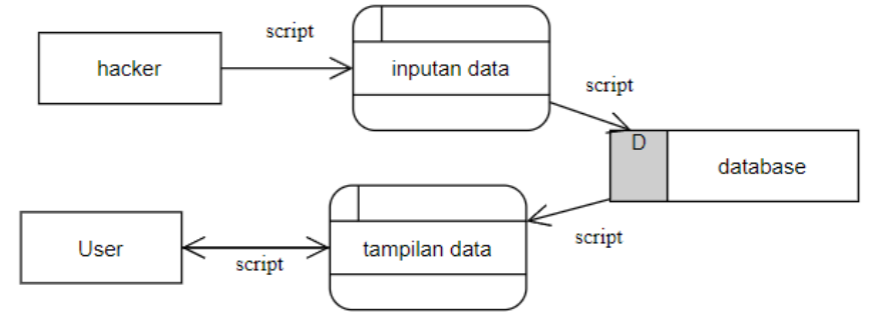
Berikut adalah data flow XSS Attack:
Berdasarkan gambar diatas dapat diketahui serangan XSS dilakukan dengan memasukan script ke dalam inputan yang akan diolah oleh website untuk disimpan ke dalam database yang akan ditampilkan pada website yang diakses oleh user.
Laravel sendiri telah dilengkapi fitur-fitur yang dapat mencegah terjadinya serangan XSS, diantaranya adalah:
Escape Output dengan Blade Templating
Blade secara otomatis akan melakukan escape karakter khusus HTML pada data yang ditampilkan dengan menggunakan sintaks Blade {{ }} atau {!! !!} saat menampilkan data dari sumber eksternal pada tampilan Blade. Contoh sintaksnya adalah:
<p>{{ $user->name }}</p>
Form Request Validation
Gunakan fitur validasi Laravel untuk memastikan bahwa input yang diterima dari pengguna telah divalidasi dengan benar sebelum digunakan dalam aplikasi. Contoh sintaksnya adalah:
public function store(Request $request)
{
$validatedData = $request->validate([
'name' => 'required|string|max:255',
'email' => 'required|email',
]);
save()
}
HTML Purifier
Fitur ini berfungsi sebagai filtering input HTML yang masuk dari pengguna. Contoh sintaksnya adalah:
use HTMLPurifier; $purifier = new HTMLPurifier(); $cleanHtml = $purifier->purify($html);
Content Security Policy (CSP)
Terapkan kebijakan keamanan konten (CSP) di aplikasi untuk membatasi jenis konten yang diizinkan untuk dimuat pada halaman web Anda. Contoh sintaksnya adalah:
header("Content-Security-Policy: default-src 'self'");
Dengan menerapkan langkah-langkah di atas, developer dapat meningkatkan perlindungan terhadap serangan XSS di aplikasi Laravel. Selain itu, selalu penting untuk secara teratur memperbarui framework Laravel dan dependensinya untuk mendapatkan perlindungan keamanan terbaru.
Reference: View of Analisis Implementasi Laravel 9 Pada Website E-Book Dalam Mengatasi N+1 Problem Serta Penyerangan Csrf dan Xss (unity-academy.sch.id) View of ANALISIS CROSS-SITE SCRIPTING (XSS) INJECTION – REFLECTED XSS AND STORED XSS MENGGGUNAKAN FRAMEWORK OWASP 10 (pnk.ac.id)