Test Driven Development
Oleh: Agus, Dimas, Moris
Apa itu Test Driven Development (TDD)
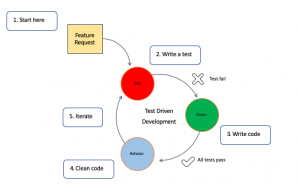
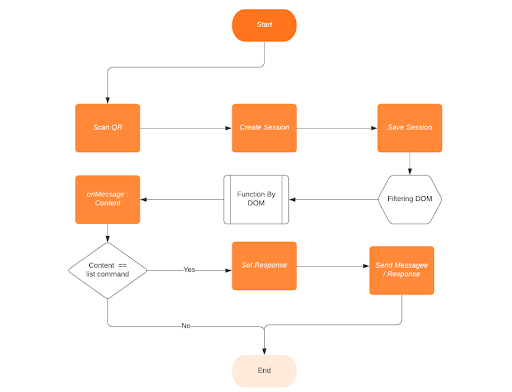
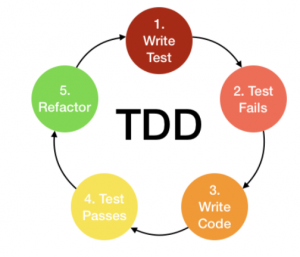
Praktek koding yang pertama kali dibuat adalah uji tesnya, lalu membuat koding yang bisa membuat test tersebut lolos. Menagapa harus TDD ? TDD baiknya digunakan apabila Anda ingin menjaga base code dalam waktu yang lama. TDD itu merupakan proses tertutup yang berulang. Hal ini membuat programmer paham dengan apa yang dia buat. Sebagai contoh berikut adalah gambaran dari proses pembuatan TDD tersebut
Mengapa menggunakan TDD?
Karena TDD adalah cara paling sederhana untuk mencapai kode berkualitas baik dan cakupan pengujian yang baik.
Untuk Jawaban lebih panjang, keep scrolling!
Lima langkah dalam flow TDD
- Baca, pahami dan proses permintaan fitur atau fix-bug.
- Terjemahkan persyaratan dengan menulis tes unit. Jika memiliki pengaturan hot-reload, unit test akan berjalan dan gagal karena belum ada kode yang diimplemen.
- Tulis dan implementasikan kode yang memenuhi persyaratan. Jalankan semua tes dan pastikan test berhasil/lulus. Jika ada yang tidak lulus ,silakan ulangi langkah ini.
- Bersihkan kode dengan refactoring.
- Check dan ulangi hingga test sudah bisa diimpelemtasikan untuk produksi (production).

Terdapat beberapa keuntungan dan kekurangan yang didapatkan jika menggunakan metode TDD. Berikut adalah contohnya :
Keuntungan :
- Bisa memberitahu pada kondisi apa kodingan tersebut bisa berjalan sempurna dan tidak jalan sempurna. Programmer bisa mengetahui jika terjadi kesalahan karena sebelumnya kodingan tersebut berjalan dengan baik.
- Membuat waktu yang lebih singkat untuk melakukan refactor kodingan jika diperlukan, karena programmer dapat mengetes dengan mudah.
- Membuat programmer lebih percaya diri. karena apabila ada penambahan fitur, dapat dites dengan mudah.
Kekurangan :
- Tidak mudah untuk memulai dengan TDD. Anda harus mengetahui mengetahui banyak praktik dan teknik baru. Contoh: unit testing, dan asertions, dll.
- Dibutuhkan lebih banyak waktu diawal saat melakukan pengembangan, karena Programmer harus menguji kode saat membuat kodingan juga.
Secara umum, TDD dapat dibagi menjadi 4 bagian yaitu :
- Unit Testing: Unit test yang paling rendah. Biasanya yang di test hanya 1 method. Hal ini membuat unit testing mudah untuk digunakan.
- Integration Testing: Integration testing yang menyentuh beberapa class. Selain berhubungan dengan beberapa class, ada juga yang berhubungan dengan pihak external lainnya, misalnya API lain.
- Functional Testing: Functional testing adalah tipe testing yang dilakukan kepada semua fitur. Testing ini agak memakan banyakan waktu karena fitur yang dites nya lebih banyak dari integration testing.
- Acceptance Testing: Acceptance testing merupakan test yang paling atas. Testing ini hanya dianggap sukses apabila customer sudah mengatakan testnya selesai.
Sebagai contoh, disini kita akan membuat 1 bagian TDD yaitu unit testing. Sebagai awalan, framework yang digunakan adalah menggunakan laravel (contoh menggunakan laravel karena saat menginstal laravel sudah sekaligus otomatis terinstal contoh unit testnya). Untuk menjalankan TDD secara otomatis, ketikan “vendor\bin\phpunit” pada root folder laravel.
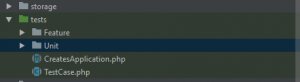
Script test yang dibuat biasanya disimpan pada folder test\Unit
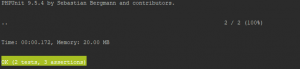
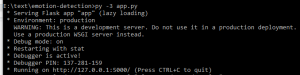
lalu pada terminal akan muncul tampilan seperti ini
hal tersebut menandakan bahwa semua test lolos.
sebagai contoh lain, kita buat 1 class yang bernama Calculate yang isinya 1 methode untuk menghitung luas
public function areaOfSquare($length)
{
return pow($length, 2);
}
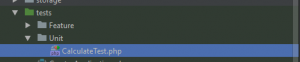
lalu buat class testnya yang bernama CalculateTest pada folder “tests\Unit”
buat 1 method pada CalculateTest yang berfungsi untuk mengetes hasil balikan dari method “areaOfSquare” pada class “Calculate”
public function test_areaOfSquare_WhenCalledWithLength2_Return4()
{
$this->calculate = new Calculate();
$length = 2;
$response = $this->calculate->areaOfSquare($length);
$this->assertTrue(is_int($response));
$this->assertEquals(4, $response);
}
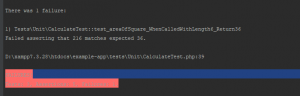
jalankan test maka akan menghasilkan tampilan seperti berikut
untuk apabila ada logic yang salah pada method “areaOfSquare” pada class “Calculate”, maka akan muncul tampilan seperti berikut.
disana disebutkan bahwa pada test “test_areaOfSquare_WhenCalledWithLength6_Return36” hasil yang diharapkan adalah 36, sedangkan hasil yang keluar dari uji test adalah 216. dari sana bisa diambil kesimpulan bahwa kodingan di method “areaOfSquare” pada class “Calculate” terdapat kesalahan. Namun tidak menutup kemungkinan juga jika output yang ditulis pada script test yang dibuat salah. padahal hasil yang dikeluarkan oleh kodingan di method tersebut betul.
Kesimpulan :
Pengembangan berbasis tes (TDD) adalah teknik pengembangan di mana harus terlebih dahulu menulis tes yang gagal sebelum menulis kode fungsional baru. TDD dengan cepat diadopsi oleh pengembang perangkat lunak tangkas untuk pengembangan kode sumber aplikasi. TDD tidak menggantikan pengujian tradisional, melainkan mendefinisikan cara yang telah terbukti untuk memastikan pengujian unit yang efektif. Efek samping dari TDD adalah bahwa tes yang dihasilkan adalah contoh kerja untuk menjalankan kode, sehingga memberikan spesifikasi kerja untuk kode tersebut. Pengalaman pribadi, bahwa TDD bekerja dengan sangat baik dalam praktiknya dan ini adalah sesuatu yang harus dipertimbangkan oleh semua pengembang perangkat lunak.